apache+nginx解决css引用本地字体不同域名打开提示跨域
站点静态文件放到了另外一个域名下(方便cdn)
站点的域名为 www.itwuo.net,而静态文件的域名为 itwuo.wenytao.com
现在问题来了,
页面中加载css文件:
此css中调用了外部字体如下:
@font-face { font-family: 'FontAwesome'; src: url('font/fontawesome-webfont.eot');}浏览器报请求会报跨域错误的请求。
首先我是根据我自己的运行环境写的这篇博文,使用宝塔面板,使用阿帕奇,这里就简单说下解决方法:
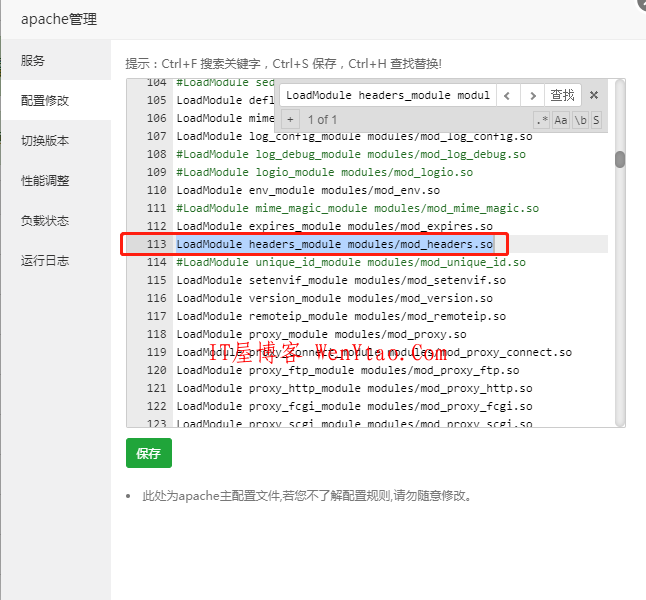
首先我们要确定阿帕奇已经开启了mod_headers模块,具体方法直接在宝塔里找到配置--然后ctrl+f 搜索:
LoadModule headers_module modules/mod_headers.so

如果能搜到有一段前面没有加#号的,那么就表示开启了,你只需要在配置的最末尾,添加这段代码即可:
<FilesMatch "\.(ttf|otf|eot|woff|svg|woff2)$"> <IfModule mod_headers.c> Header set Access-Control-Allow-Origin "*" </IfModule> </FilesMatch>
保存后再去刷新网页,问题解决。
如果是nginx,可以尝试在配置里添加这段:
location /{add_header Access-Control-Allow-Origin *; }







还没有评论,来说两句吧...